Contrary to popular belief, the dark mode has existed for quite some time. The default setting for the earliest computers was black and white since the screen lighting technology of the time was not yet advanced enough to illuminate the entire screen without overheating.
As a result, dark theme design has become a prominent design style, particularly in the technology sector. This is because consumers of both websites and mobile applications increasingly favor dark-mode UI.
This post will discuss the benefits and drawbacks of dark mode UI design.
What is the dark mode?
Light text on a black background is known as “dark mode,” a user interface (UI) design motif that offers an alternative to the standard black text on white background. Regarding desktops and mobile devices, both Google and Apple allow customers to switch between a bright and dark design scheme with the tap of a finger.
What is the distinction between dark mode web design and dark theme web design?
This trend toward darker backgrounds has also increased interest in “dark theme” web design. Most people confuse dark mode with a dark theme, while the latter merely applies a uniform dark tone to the user interface. Even in the light mode, the background of a website with a dark theme will be black.
There are several compelling reasons for the widespread adoption of this design concept:
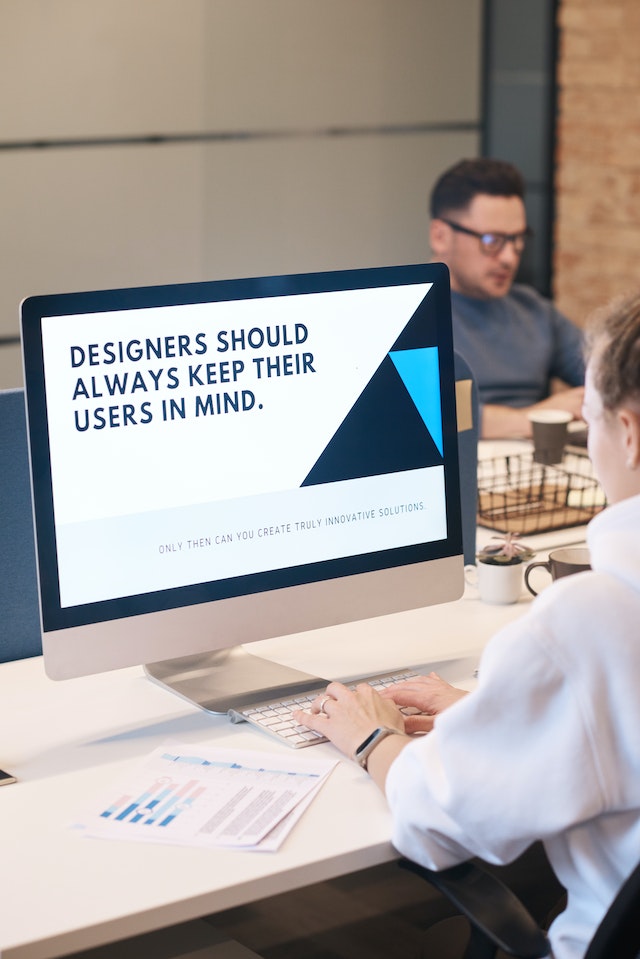
When combined with bright colors and attention-grabbing artwork, black backgrounds in web design may create the impression of professionalism, luxury, and even mystery. Complementing your brand’s aesthetic, a dark theme design may provide a compelling background against which to convey your brand’s narrative if done right.
Darker backgrounds may act as an effective dramatic canvas to draw users’ attention to crucial areas of design and language, allowing them to concentrate better.
Even though it hasn’t been verified scientifically, many people who use the feature report that switching to the dark theme reduces eye strain. UI design can help alleviate dry eyes and other symptoms when using a computer for extended periods.
It stands out from the crowd; while sites with dark themes are growing in popularity, the vast majority still use lighter themes, making many websites seem the same after a while. Differentiating your product from the competition may require venturing into dark themes.
Design problems for dark themes
Let’s be straight up here. Using the interface in the dark is a fairly cool experience. However, certain difficulties come with venturing into such gloomy design territory:
Darker user interfaces aren’t great for long reading periods since they make text difficult to see (which is ironic considering that many users prefer dark mode over light because it decreases eye strain). Some saturated colors may perform great on a black print design but lack adequate contrast in a digital design and vice versa.
In design, too much of anything may be overwhelming; white space exists for a purpose. There isn’t as much room to breathe in a dark UI as in a light one. When there are too many design components on the screen, it might seem overwhelming.
When placed against a dark background, colors convey a distinct set of feelings than when placed against a light one. If you’re having trouble getting your message through on a dark background, you may want to reconsider your color scheme, which was likely picked with a light theme UI in mind.
While it’s uncommon to hear anybody complain about a dark UI theme, there are always those who prefer a lighter background. However, a small percentage of visitors will find your website’s dark theme too gloomy for their tastes.